Il libro definitivo per imparare Angular, con esempi, codici e l'esperienza che serve per essere efficaci nello sviluppare siti, dashboard CRUD o web-app mobile (Raccomandato con un punteggio di 5 stelle su Amazon)
Info sul libro + Codici e demo delle esercitazioni Libro stampato Kindle
Kindle

C'è una differenza tra programmare e progettare un software: il design. In questo libro viene mostrato il processo per arrivare ad un design semplice e manutenibile attraverso i design pattern
Info sul libro + Codici delle esercitazioni Libro stampato Kindle
Kindle
Quando dobbiamo creare un nuovo progetto front-end la cosa più sbagliata che possiamo fare è sviluppare subito il codice. Gli errori più comuni sono 3: 1) il progetto non corrisponde a quello che voleva il cliente; 2) il progetto non è usabile; 3) il progetto non è esteticamente bello. Per ovviare a tutte queste problematiche è utile creare un mockup, cioè la grafica del progetto da mostrare ai vari interessati prima ancora di scrivere una linea di codice. E anche se non siamo dei designer, creare un mockup è qualcosa alla portata di tutti.
Introduzione
Quando dobbiamo creare un nuovo progetto front-end la cosa più sbagliata che possiamo fare è sviluppare subito il codice. Gli errori più comuni sono 3: 1) il progetto non corrisponde a quello che voleva il cliente; 2) il progetto non è usabile; 3) il progetto non è esteticamente bello. Per ovviare a tutte queste problematiche è utile creare un mockup, cioè la grafica del progetto da mostrare ai vari interessati prima ancora di scrivere una linea di codice.
In questo capitolo vedremo quali sono le tecniche e gli strumenti pratici per creare un mockup, mentre nel prossimo capitolo capiremo come procedere per creare un’applicazione ottima dal punto di vista della User Experience e del Design.
Prototipo e mockup: come crearlo in poche ore e renderlo interattivo
Quanto tempo e quali strumenti e tecniche occorrono per realizzare un nuovo progetto web?
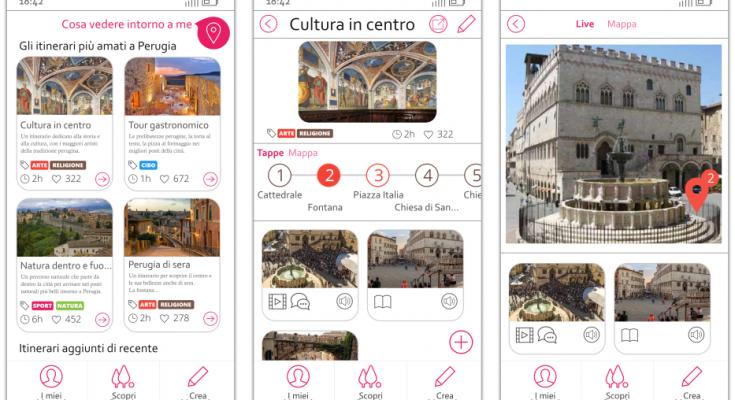
Nell’immagine sopra è mostrata un’app web, o meglio quello che sarà un’applicazione web. Ancora infatti non è stato scritta neanche una riga di codice. Il primo passo per avere le idee chiare su un prodotto e per creare un prodotto di qualità è di passare dal prodotto nella nostra immaginazione alle immagini vere e proprie.
In questo modo rendiamo reale quello che ancora è solo nella nostra testa.
Le immagini di come verrà l’applicazione web o mobile vengono chiamate mockup e hanno diversi vantaggi:
- Sono veloci da realizzare
- Sono molto fedeli alla grafica del prodotto finale
- Permettono al team di design e sviluppo di avere le idee chiare sul da farsi
- Poiché possono essere rese interattive, quando le mostriamo all’utente finale possiamo avere un feedback di UX e design in tempi rapidissimi
Il feedback ricevuto dall’utente in questa fase è a mio avviso il valore più grande che possiamo avere: tramite il feedback possiamo creare una nuova versione del mockup e incontrare meglio le esigenze dell’utente finale con tempi e costi ridicoli se paragonati allo sviluppo vero e proprio.
Rivolgersi ad un designer è la scelta più ovvia, ma spesso non è possibile. Inoltre è importante che anche i non designer abbiamo un minimo di conoscenze su come creare un mockup.
Se però non siamo dei designer, quanto è complicato realizzare un mockup?
In questa prima parte vedremo le tecniche e gli strumenti per realizzare un mockup, mentre nelle sezioni successive capiremo come sviluppare il mockup massimizzando il Design e la UX.
Passo 1: Ispirazione
Anche i designer esperti hanno bisogno di ispirarsi a qualcosa per creare i loro design. Se siamo degli sviluppatori, prendere spunto da lavori esterni di altri designer ci può aiutare molto.
Per esplorare i mockup di progetti esistenti, consiglio di fare ricerche nei seguenti siti web:
Dribble
Si tratta di un sito per designer generico, ma cercando con query del tipo “mobile app” o “mockup mobile” o “web” o ancora “dashboard” possiamo trovare un’infinità di design molto eleganti: https://dribbble.com/search?q=Mobile+app
ThemeForest
Questo sito è dedicato esclusivamente alla vendita di template e alcuni sono fatti veramente bene e sono utili per ispirarci nella creazione di un nuovo progetto:
https://themeforest.net/
Passo 2: Sketch
Prima di creare un mockup dettagliato dobbiamo avere le idee chiare. Se infatti creare un mockup è un’operazione veloce, creare uno schizzo della nostra applicazione con carta e penna è ancora più veloce.
In questa fase consiglio di non essere precisi, ma di cercare di arrivare ad una versione che incontra le funzionalità utili per l’utente finale.
Dopo aver corretto e ricorretto le prime bozze, possiamo passare al mockup.
Passo 3: introduzione al mockup
A questo punto possiamo creare il mockup. Vedremo in questo passo le tecniche da conoscere per creare il mockup e nei successivi quali strumenti software esistono per creare mockup in maniera efficace.
Quali tecniche occorrono per creare un mockup?
Possiamo creare mockup con vari livelli di dettaglio. Se vogliamo essere perfetti al pixel, allora ci rivolgeremo ad un software di grafica vettoriale, come Figma (web), Sketch (solo su Mac) o inkscape (gratuito, portable e multipiattaforma).
Quando abbiamo bisogno di realizzare un mockup con componenti standard, possiamo usare invece un software con librerie di componenti già pronte che, tramite drag&drop, ci permette di creare pagine con bottoni e immagini in pochissimo tempo (es. Mockups o ancora Figma).
Personalmente preferisco la prima strada, che dopo aver fatto pratica è anche più flessibile in quanto ci permette di realizzare qualsiasi cosa immaginiamo.
Poiché Figma è utile in entrambi i casi ed è gratuito, useremo questo strumento negli esempi che seguono.
Prima di cominciare a creare, cerchiamo di familiarizzare con lo strumento.
- Andiamo sul sito https://www.figma.com
- Iscriviamoci. Subito dopo il signup vedremo questa schermata:
- Confermando l’email vedremo invece alcuni progetti di esempio:
Per prendere familiarità con lo strumento apriamo il progetto “Sample file” e cominciamo a navigare nel progetto.
Navigazione
Per navigare in un progetto basta usare la rotella del mouse:
- Muovendola scorriamo il foglio di lavoro (o canvas) in verticale come se fosse una pagina web
- Tenendo premuto SHIFT scorriamo in orizzontale
- Premendo CTRL possiamo invece controllare lo zoom, utile per spostarci velocemente in parti anche lontane del canvas
Continuiamo ad esplorare il progetto, che è a tutti gli effetti il mockup di un’applicazione.
Passo 4: le tecniche per realizzare un mockup
Per realizzare un mockup, indipendentemente dal software che andremo ad usare, dovremo imparare a gestire questi strumenti:
- Rettangoli e arrotondamento per creare forme e strutture che poi saranno i componenti della nostra applicazione
- Linee dritte da usare come separatori e chiuse per creare forme più complesse
- Immagini e icone per caratterizzare la nostra applicazione
- Gruppi per spostare e ridimensionare insiemi di forme semplici come se fossero un unico oggetto
- Allineamento per creare un design pulito ed elegante
- Interattività per valutare l’esperienza d’uso dell’applicazione come se fosse il risultato reale, soprattutto in presenza di clienti/utenti finali
Vedremo cosa sono questi strumenti nel caso generale e come usarli con il software Figma in particolare.
Rettangoli e arrotondamento
L’oggetto più comune che andremo ad utilizzare nei nostri mockup è il rettangolo. Lo useremo sia direttamente come componente parte dell’applicazione, ma anche come grafica base per realizzare oggetti più complessi.
Nel caso di un’applicazione mobile mi piace sempre avere una base come riferimento, per questo realizzo sempre uno scheletro di un telefonino:
- Accediamo al tool rettangolo in alto a sinistra:
- Disegniamo il rettangolo e aggiungiamo un po’ di bordi arrotondati con il cerchietto in alto a destra del rettangolo appena disegnato:
- Cambiamo lo sfondo in bianco e aggiungiamo un’ombra usando la barra a destra:
Rettangoli e rettangoli arrotondati sono la base per le strutture grafiche di ogni applicazione desktop o mobile.
Come nota finale, possiamo cambiare l’arrotondamento di ogni angolo separatamente usando le proprietà della barra a destra:
Linee
Lo strumento successivo sono le linee:
Come esempio disegniamo una linea per evidenziare la barra di stato del nostro telefono:
In ogni strumento di grafica vettoriale, posso forzare la direzione orizzontale della linea. In Figma si ottiene una linea dritta tenendo premuto il tasto SHIFT mentre la disegno.
Possiamo cambiare la curvatura della linea o aggiungere punti per spezzare la linea con i tool in alto a sinistra (visibili cliccando su una linea):
Import di immagini e icone
Immagini e icone andranno a caratterizzare fortemente un mockup, che altrimenti sembrerebbe troppo artificiale. In Figma possiamo usare il copia/incolla da qualsiasi applicazione e ritrovarci l’immagine copiata premendo CTRL+V direttamente nel browser. Inoltre Figma supporta anche le icone SVG.
Sul sito http://iconmonstr.com troveremo tantissime icone in formato SVG e basterà copiarne il codice per averle disponibili in formato vettoriale su Figma.
Proviamo ad esempio a completare la base del telefono cellulare includendo le icone batteria, wifi e orologio:
- Cerchiamo “battery” e clicchiamo su un’icona a piacere di una batteria. Poi premiamo in basso su “I agree…” e Embed:
- Selezioniamo tutto il codice SVG e incolliamolo direttamente in Figma per vedere l’icona:
- Possiamo procedere analogamente per le altre icone, ottenendo la barra completa:
Gruppi
Dopo aver incollato le icone, vi sarete accorti che ogni icona è incastonata dentro un Frame. In Figma i frame sono dei raggruppamenti di oggetti.
Possiamo creare nuovi gruppi selezionando più oggetti e cliccando il tasto destro > Group Selection
Un gruppo può essere spostato e ridimensionato nel suo complesso. Il risultato è che gli elementi all’interno sono scalati e spostati opportunamente. Per ridimensionare un gruppo basta premere il tasto k.
Un gruppo è anche utile perché possiamo duplicarlo con CTRL+D ottenendo un oggetto identico:
Nel mockup finale dell’applicazione mostrata all’inizio dell’articolo ho duplicato varie volte la card e poi modificato soltanto l’immagine e il testo all’interno:
In questa parte di mockup ho usato tutti gli strumenti visti fino a questo momento: rettangoli, immagini, icone e raggruppamenti.
Come nota finale, possiamo selezionare un gruppo o un oggetto al suo interno facendo doppio click o usando il menu laterale a sinistra:
Allineamento
Quando si crea un mockup è bene rispettare alcune regole base del design. Vedremo nel prossimo capitolo quali sono queste regole per uno sviluppatore front-end, ma intanto vi anticipo che l’allineamento riveste un ruolo fondamentale.
Se ci avete fatto caso l’applicazione stessa mostra sempre delle guide per allineare gli oggetti rispetto ad altri presenti o rispetto al centro. Sono inoltre presenti dei bottoni per allineare gruppi di oggetti in alto, in basso o al centro e per equidistanziarli:
Esportazione
E’ arrivato il momento di esportare il nostro progetto. Per farlo creiamo un gruppo e, nella barra laterale destra, clicchiamo sul + vicino alla sezione Export:
Possiamo scegliere in quale formato esportare (PNG, SVG, …).
Interattivita’
Dopo aver creato diverse pagine della nostra applicazione, sarebbe bello dare vita al nostro progetto facendo sì che al click su una pagina si possa andare alla pagina successiva, quasi come se l’applicazione fosse reale.
In Figma esiste un particolare tipo di gruppo, detto frame. Un frame può essere usato per rendere un’applicazione interattiva.
Per aggiungere un frame clicchiamo sul pulsante Frame in alto a sinistra:
Dalle proprietà a destra possiamo modificare le dimensioni del frame per farle corrispondere a quelle di un device reale.
Questo di seguito è il risultato con un iPhone 8:
All’interno di un frame possiamo aggiungere tutti gli oggetti che rappresentano una pagina della nostra applicazione.
Proviamo a creare due frame e clicchiamo sul label di uno dei due (Frame 2 nell’immagine):
Sempre dalla barra di destra, se scegliamo il tab Prototype possiamo far si che al click su un frame ci sposteremo nel successivo:
Per provare il nostro mockup live possiamo premere il pulsante Play in alto a destra:
Conclusioni
In questo capitolo abbiamo visto cos’è un mockup e come ci può aiutare per visualizzare una nuova applicazione ancora prima di svilupparla.
Abbiamo anche appreso che gli strumenti da conoscere per creare mockup sono pochi e prevedono l’uso di rettangoli, immagini, icone e poco altro. Figma è un software online che ha questi strumenti.
Come anticipato nell’introduzione, saper creare un mockup non basta. Per questo nel prossimo capitolo vedremo le basi di UX e Design che uno sviluppatore deve avere per creare un mockup esteticamente gradevole e soprattutto usabile.
Per ricevere in anteprima l’e-book sulla UX e sul Design registrati al sito http://devexp.io.

Il libro definitivo per imparare Angular, con esempi, codici e l'esperienza che serve per essere efficaci nello sviluppare siti, dashboard CRUD o web-app mobile (Raccomandato con un punteggio di 5 stelle su Amazon)
Info sul libro + Codici e demo delle esercitazioni Libro stampato Kindle
Kindle

C'è una differenza tra programmare e progettare un software: il design. In questo libro viene mostrato il processo per arrivare ad un design semplice e manutenibile attraverso i design pattern
Info sul libro + Codici delle esercitazioni Libro stampato Kindle
Kindle