Il libro definitivo per imparare Angular, con esempi, codici e l'esperienza che serve per essere efficaci nello sviluppare siti, dashboard CRUD o web-app mobile (Raccomandato con un punteggio di 5 stelle su Amazon)
Info sul libro + Codici e demo delle esercitazioni Libro stampato Kindle
Kindle

C'è una differenza tra programmare e progettare un software: il design. In questo libro viene mostrato il processo per arrivare ad un design semplice e manutenibile attraverso i design pattern
Info sul libro + Codici delle esercitazioni Libro stampato Kindle
Kindle
Quanto è complicato il design di un progetto web? Come si crea il design di un’applicazione mobile? Esistono delle tecniche di design che anche uno sviluppatore front-end può imparare ed applicare? E quanto sono complicate queste tecniche?
Spesso uno sviluppatore non ha basi di design, magari perché pensa che bisogna essere portati per questa materia. In realtà le basi sono semplici e possono essere applicate sempre ad uno sketch o ad un mockup. Vedremo quindi le tecniche CRAP (contrasto, ripetizione, allineamento, prossimità) e alcuni cenni sui font, i colori e le icone, ma, cosa più importante, contestualizzeremo queste tecniche al mondo web per applicarle nello sviluppo front-end.
Introduzione
Negli articoli precedenti abbiamo visto le basi della UX e gli strumenti per creare un mockup. Occorre però anche saper utilizzare questi strumenti da un punto di vista estetico.
In questo articolo ci occuperemo di come rendere elegante ed esteticamente bello da vedere un progetto Web. Le basi che andremo a conoscere si applicano in realtà ad ogni progetto grafico, ma cercheremo di trattarle dal punto di vista dello sviluppatore front-end, che spesso tende a creare design troppo audaci.
CRAP: contrasto, ripetizione, allineamento e prossimità + gli strumenti del mockup per applicare queste tecniche
Quando ho letto per la prima volta il libro The Non-Designer-s Design Book di Robin Williams ne sono rimasto affascinato (https://www.amazon.ca/Non-Designers-Design-Book-4th/dp/0133966151).
Da quel momento ogni volta che progetto un’interfaccia grafica, mi sforzo di rispettare i principi base descritti in quel testo. Si tratta di poche tecniche che permettono a chiunque (anche a noi sviluppatori che spesso non abbiamo un’anima grafica) di rispettare delle regole semplici per rendere un progetto armonico e non incorrere in disastri visivi.
I 4 principi che andremo a vedere sono:
- contrasto
- ripetizione
- allineamento
- prossimità
Se ci fate caso, le prime lettere di ogni principio formano la parola CRAP, che in inglese significa “una schifezza”, cioè esattamente il contrario di quello che vogliamo ottenere. E proprio il contrasto tra il significato della parola CRAP e ciò che potremo ottenere rispettando questi principi farà si che non ci dimenticheremo più queste 4 tecniche.
Andiamo quindi a vederle e a capire come applicarle nei più comuni strumenti di design.
Contrasto
Esigenza
Attraverso questa tecnica potremo direzionare l’attenzione dell’utente verso specifici elementi. Il contrasto ci permetterà di creare strutture grafiche e di dare maggiore o minore importanza alle varie parti del nostro design.
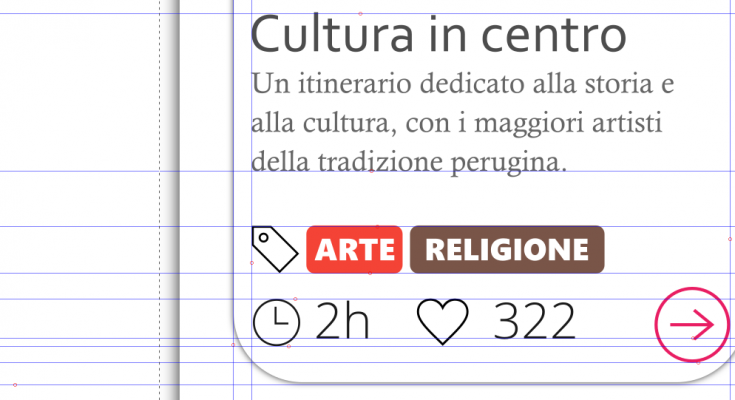
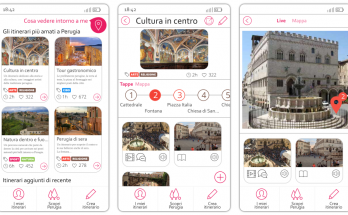
Se guardiamo ad esempio il mockup sopra, ho voluto far capire all’utente che può interagire con alcune parti dell’interfaccia: tutti gli elementi in rosa sono cliccabili. Inoltre, tra tutti, c’è un elemento cliccabile che è evidentemente più in vista rispetto agli altri: il pulsante “cosa vedere intorno a me”. Questo pulsante, oltre ad essere più grande, ha anche un’ombra per essere in risalto.
Comprendere il contrasto partendo da un esempio
Immaginiamo una pagina web senza immagini e in cui titolo, paragrafi, menu e ogni altro testo hanno tutti lo stesso font, la stessa dimensione e lo stesso colore nero su un unico sfondo bianco.
Riconoscete la pagina sopra? Si tratta della ricerca ‘devexp’ su Google. Difficile orientarsi quando non c’è un minimo di grafica applicata. Il primo principio che ci permette di rendere un design migliore è il contrasto:
Creando contrasto tra i vari elementi possiamo facilmente individuare delle strutture:
- il titolo (in blu)
- il link (in verde)
- la descrizione (in nero)
Colore
Il colore è quindi il primo strumento che possiamo usare per creare contrasto.
Diverse gradazioni di colore possono essere usate per orientare l’utente verso alcuni elementi piuttosto che altri: ad esempio potrei usare tre gradazioni di grigio per tre diversi elementi di testo, dando ai testi più importanti il colore più scuro e a quelli meno importanti il colore più chiaro.
Dimensione
Un altro strumento importante per creare contrasto è la dimensione dei testi e delle grafiche. Nell’esempio sopra, per far si che l’utente dia più importanza al titolo rispetto all’URL e alla descrizione, la dimensione del titolo è maggiore rispetto a URL e descrizione.
Generalmente una dimensione maggiore permette di dare un’importanza maggiore ad un elemento.
Font
Il font è uno strumento di contrasto che ha molte potenzialità. Abbiamo già detto che la dimensione del font può essere utile per creare contrasto. Quando usiamo un font possiamo creare contrasto anche cambiando altre caratteristiche del font:
- la famiglia (come vedremo più avanti)
- lo stile (grassetto, corsivo, …)
Sui font si potrebbe parlare molto e infatti più avanti avremo una sezione dedicata. Tuttavia, come anche specificato nel seguito, usare i giusti font significa capire anche quali emozioni si vogliono trasmettere, quale è lo scopo (leggere? comprendere? catturare l’attenzione?) e per questo mi affiderei ad un designer esperto per effettuare la scelta giusta.
Grafica per evidenziare elementi
L’ultimo strumento che andremo a vedere in questa sezione riguarda quegli elementi grafici che servono per evidenziare un elemento. Il più comune è l’ombra e, se non siamo esperti, tenderei ad usare ombre molto leggere e centrate rispetto all’oggetto. Quasi tutti i software di mockup hanno degli strumenti specifici per l’ombreggiatura. Inoltre, nei software di grafica vettoriale, possiamo creare un’ombra con un controllo molto fine partendo da una forma e modificandone la trasparenza, la gradazione di nero e il blur. La posizioneremo poi sotto l’elemento grafico che crea l’ombra.
Di seguito un esempio su Inkscape (gratuito su Windows, Mac e Linux).
A livello più astratto, l’ombra non è altro che un’evidenziazione. Lasciando il blur a zero e/o usando un colore diverso dal nero, possiamo creare effetti di evidenziazione diversi.
Ripetizione
Esigenza
Quando creiamo una nuova applicazione web, quello che non ci possiamo permettere è di usare uno stile senza regole. Se infatti non abbiamo delle regole, ben presto una pagina del nostro sistema sarà graficamente diversa dalle altre.
Quando elementi semanticamente correlati hanno stili grafici diversi, l’utente prova un senso di disordine e rumore che fa perdere il focus.
Per evitare di creare pagine con strutture grafiche incoerenti, abbiamo due strumenti come sviluppatori web:
- il tema della nostra applicazione
- i componenti (Web components)
Entrambi questi strumenti ci permetteranno di applicare la tecnica CRAP nota come ripetizione.
Comprendere la ripetizione partendo da un esempio
La ripetizione è forse la tecnica più vicina allo sviluppatore. In poche parole significa essere coerenti con la grafica. Se prendiamo l’esempio dei risultati di ricerca Google, possiamo riconoscere immediatamente lo stile grafico e la struttura dei risultati.
Oggi questo stesso tema grafico è utilizzato da quasi tutti i motori di ricerca con leggere variazioni.
Ripetere una struttura grafica con gli stessi colori e le stesse dimensioni permette di creare ordine e l’utente riesce a orientarsi e riconoscere elementi semanticamente comuni quando hanno lo stesso stile grafico.
Ripetere colori e dimensioni: il Tema
Per essere disciplinati nella ripetizione degli stili grafici per elementi semanticamente correlati, dobbiamo definire un tema.
Il tema definisce alcune regole base:
- colore principale
- colore secondario
- colore terziario
- dimensione principale (per font, margini, spaziature, …)
- dimensione secondaria (per font, margini, spaziature, …)
- dimensione terziaria (per font, margini, spaziature, …)
- font
- gruppi di regole di stile da applicare in blocco (classi CSS)
Se non siamo esperti grafici, è bene limitare il numero di colori a 2 e usare non più di tre gradazioni di questi colori (per dare più o meno importanza). Oltre a questi due colori potremmo usare al più 5 gradazioni di grigio e il bianco.
Anche per le dimensioni suggerisco di definire per il testo 3 dimensioni: S, M e L. In questo modo per ogni elemento testuale userò solo una delle tre dimensioni in relazione all’importanza che ha il testo stesso.
Nel caso specifico di un’applicazione web, per ogni elemento HTML avremo uno stile fisso.
Come sviluppatori front-end, possiamo essere coerenti a livello di tema partendo da framework CSS come bootstrap (https://getbootstrap.com/) o minicss (https://minicss.org/docs) e personalizzando il tema con i nostri colori e le nostre dimensioni.
I componenti
C’è un altro aspetto che serve introdurre per applicare la tecnica di ripetizione: l’organizzazione degli elementi grafici in componenti.
Se nell’esempio Google precedente prendiamo ogni singolo risultato di ricerca, questo può essere visto come un componente costituito da un titolo, un URL e una descrizione. L’insieme di questi tre elementi con i loro colori e font prende il nome di snippet. Il componente snippet si ripete più e più volte nella pagina e permette all’utente di identificare la stessa struttura di risultato velocemente nella stessa pagina o in pagine diverse.
Se ragioniamo in termini di componenti grafici possiamo ripetere la stessa struttura ovunque serva lo stesso comportamente.
Nel mockup dell’app sopra, un’app per sfogliare itinerari turistici, ho definito una struttura grafica card che utilizzo (ripetendola) ogni volta che mi serve mostrare un percorso turistico. E’ importante quindi che il percorso turistico sia stilizzato con questa struttura grafica ovunque viene mostrato, altrimenti il design risulta incoerente e il risultato è di smarrimento da parte dell’utente.
Creazione dei componenti nei software di mockup
Nei software di mockup, quando identifichiamo una struttura semantica da dover ripetere, possiamo usare lo strumento di raggruppamento. Tale strumento è in genere attivabile come segue:
- selezionando un gruppo di elementi
- tasto destro
- raggruppa
I punti 2 e 3 si possono spesso velocizzare con la combinazione CTRL+G (CMD+G su MAC).
Quando ho un gruppo posso riutilizzare questa struttura usando lo strumento Duplica (comunemente CTRL+D) per clonare il gruppo appena creato e modificare qualche elemento testuale o di immagine interno per creare una copia differente nel contenuto, ma coerente a livello grafico. Le card del mockup nell’immagine precedente sono state create con questa tecnica.
Sviluppo di componenti
A livello di sviluppo, possiamo applicare la ripetizione usando i web components. Come in HTML esistono i tag nativi bold (<b>) o paragrafo (<p>), i web components sono dei tag creati da uno sviluppatore e che possono essere utilizzati nei nostri progetti web semplicemente integrando dei file JavaScript. I framework di sviluppo moderni usano tutti questo concetto e permettono di creare web components. Angular (https://angular.io) è forse il migliore tra i framework attuali per sviluppare un sistema a componenti (https://devexp.io/angular). Vedremo in un altro articolo cosa sono e come sviluppare un sistema front-end ragionando in componenti.
Allineamento
Esigenza
Se quando aprite un sito web provate un fastidio estetico, ma non sapete spiegarvi il motivo, ci sono ottime probabilità che si tratti di un problema di allineamento. L’occhio di un designer è ben allenato in questo senso e riesce a vedere disallineamenti in un istante. Nel caso di noi sviluppatori, a volte ci sfugge di allineare opportunamente i vari elementi perché semplicemente siamo concentrati sulla funzione logica degli stessi e non badiamo alla parte estetica. E’ bene quindi dedicare qualche secondo alla fine di un’implementazione per verificare se abbiamo rispettato tutti gli allineamenti.
A livello di design possiamo, anzi dobbiamo, progettare le nostre interfacce progettando l’allineamento e a livello di sviluppo ci sono diversi strumenti che ci vengono in aiuto, come vedremo tra poco.
Comprendere l’allineamento partendo da un esempio
Se apriamo la solita pagina di Google con i risultati di ricerca vedremo che ogni risultato rispetta una linea a sinistra e a destra.
Guardate questo mockup:
Sembra abbastanza ordinato. Ma è stato tutto allineato ad occhio? Ovviamente no.
Quando progettiamo un mockup, possiamo usare le linee guida per definire l’allineamento degli oggetti.
Ad ogni livello poche linee possono essere sufficienti per creare ordine nel design:
- ad alto livello, definiremo delle linee di pagina
- a livello di componente definiremo le linee per lo specifico componente
Nel definire le linee cerchiamo sempre di rispettare le stesse spaziature e gli stessi margini tra elementi correlati. Come per il principio di ripetizione, anche qui può essere utile definire 3-4 dimensioni di margine e spaziatura di riferimento.
Allineamento per lo sviluppatore Web
Per noi sviluppatori web rispettare l’allineamento degli elementi significa avere delle regole ben definite di stile per quanto riguarda il margin e il padding. Il padding definisce lo spazio tra il bordo e il contenuto interno di un elemento, mentre il margin definisce lo spazio il bordo e l’esterno di un elemento.
In Chrome, tra gli strumenti sviluppatore esiste il tab style che ci fornisce varie informazioni sul margin e il padding di uno specifico elemento:
Se ci abituiamo ad usare un framework CSS nei nostri progetti, spesso è il framework stesso a fornirci delle classi per rispettare l’allineamento degli elementi che costituiscono la nostra pagina.
Bootrap e l’allineamento
In Bootstrap 4 possiamo gestire l’allineamento usando delle specifiche classi per il margin e il padding. Ogni classe ha un nome costruito in modo da definire un allineamento con una specifica dimensione.La logica dei nomi di classe è molto semplice. Per comprenderla vediamo qualche esempio di classe:
- .mr-1 specifica un margin-right di dimensione 1
- .mr-2 specifica un margin-right di dimensione 2
- .pr-1 specifica un padding-right di dimensione 1
- .pt-3 specifica un padding-top di dimensione 3
La prima lettere indica quindi il margin (m) o il padding (p), la seconda top, bottom, left o right (t,b,l,r rispettivamente) e il numero dopo il trattino indica l’ammontare della spaziatura (in Boostrap esistono 5 livelli di spaziamento).
Prossimità
Esigenza
Il contrasto è usato per orientare il focus dell’utente, la ripetizione per creare uniformità, l’allineamento per creare ordine.
L’ultimo principio di design che andremo a conoscere si chiama prossimità. La prossimità è usata insieme al principio di ripetizione per permettere all’utente di identificare facilmente e velocemente delle strutture. Se la ripetizione prevede di usare lo stesso stile e gli stessi colori per lo stesso componente grafico, con la prossimità dobbiamo spaziare opportunamente componenti grafici diversi per distinguerli.
Comprendere la prossimità partendo da un esempio
Prendiamo ancora come esempio la pagina Google:
Possiamo notare come per ogni snippet gli spazi tra gli elementi interni (e tra le righe) sono piccoli (in verde), mentre lo spazio tra due snippet (in giallo) è molto maggiore: più del doppio! Mantenere vicini gli elementi interni della snippet e lontane due snippet aiuta a far distinguere all’utente ogni risultato. Il concetto di prossimità si riferisce proprio questo principio: mantenere vicini elementi facenti parte di una stessa struttura (o componente grafico).
Per noi sviluppatori front-end ciò significa progettare un componente web definendo margin e padding interni al componente web minori dei margin e padding del contenitore esterno. Molto probabilmente la pagina avrà margin e padding maggiori, un componente dentro la pagina margin e padding minori e un componente dentro un altro componente margin e padding ancora più piccoli. Ancora una volta non possono esistere infiniti livelli di margin e padding, ma dobbiamo usarne pochi (ad esempio i 5 livelli di Bootstrap se usiamo questo framework CSS).
I Font e il Design
In questa sezione vedremo le basi e gli abbinamenti per progettare un sistema web con dei font diversi da quelli di default e le tecniche per visualizzarli in anteprima. Esistono inoltre dei siti web per esplorare font gratuiti e embeddarli facilmente nel nostro progetto web.
I tipi di font
Sarò molto breve su questo argomento poiché la disciplina è in realtà molto vasta. Mi limiterò qui a mostrare dei concetti base per uno sviluppatore front-end.
Esistono due tipi di font: serif e sans-serif. I font sans-serif hanno le estremità delle lettere dritte, mentre i font serif presentano dei piccoli artefatti, detti grazie, alle estremità che servono per spezzare lo spazio tra una lettera e l’altra. Questi sono i font più utilizzati nella scrittura e per le loro caratteristiche aiutano la lettura.
Come usare i font
Usare un solo font in un progetto grafico è limitativo perché non abbiamo abbastanza contrasto. Poiché invece nel design c’è bisogno di creare contrasto, si usano generalmente due font in un progetto web. Più di due font possono essere utilizzati, ma con cautela, per due motivi:
- rischiamo di andare contro il principio di ripetitività
- nel web aggiungere un font significa appesantire la pagina.
Potrei fornire delle regole generiche su quando usare un font serif o un font sans, ma la realtà è che saper abbinare i font richiede una conoscenza approfondita che lascerei alla figura del designer. Un font infatti trasmette particolari emozioni e solo padroneggiando la materia si può scegliere con consapevolezza.
Come sviluppatori quello che possiamo fare è ispirarci a combinazioni suggerite da altri designer, come vedremo tra poco.
Embedding di un font
Probabilmente Google Fonts (https://fonts.google.com) e Adobe Fonts (https://fonts.adobe.com) sono le migliori risorse dove trovare font da aggiungere al nostro sito web.
Tramite l’interfaccia intuitiva è possibile scegliere più font e per ogni font specifici tipi di grassetto e corsivo.
Per usare un font nella nostra pagina web è sufficiente copiare il link CSS generato dal sistema stesso nella nostra pagina index.
Saper embeddare un font però non basta. Per un buon design è opportuno scegliere la giusta combinazione di font per i titoli e per i testi. Fortunatamente esistono alcuni siti web che propongono soluzione già pronte di coppie di font, mostrando anche una preview di come si visualizzerà la coppia. Tra questi segnalo FontPair (https://fontpair.co).
Colori: le palette di tendenza, i giusti abbinamenti e gli strumenti per gli sviluppatori
I colori trasmettono anche un messaggio emozionale al pari dei font. Non bisogna esagerare con troppi colori ed è opportuno creare il giusto contrasto.
Anche per i colori, è bene affidarsi ad un designer.
Come sviluppatori cerchiamo di seguire delle regole base, alcune già anticipate in precedenza:
- usare al più due colori basi
- cercare contrasto anche nella scelta dei due colori
- per il testo di lettura, usare poche gradazioni di nero
In ogni caso esistono sul web diverse risorse per gli sviluppatori front-end. Tra queste suggerisco questi siti dove trovare delle ottime combinazioni di palette:
- Per i colori material: https://www.materialpalette.com/
- Per creare una palette da un’immagine: https://www.canva.com/color-palette/
- Per delle idee palette legate a particolari tematiche: https://www.canva.com/learn/website-color-schemes/
Inoltre, prima di chiudere questa breve sessione, vorrei segnalare il Color Picker disponibile in Chrome per generare palette e lavorare con i colori. Per accedervi, ancora una volta, basta aprire i Chrome Dev Tools e scegliere un elemento su cui è impostata una regola di stile. Da qui è possibile:
- modificare il colore con un picker sui vari colori della pagina
- modificare il colore usando il gradiente nel popup che appare
- modificare il colore specificandone il valore
- modificare il formato di colore (es. da RGB a HEX)
- conoscere la palette di colori nella pagina cliccando sulla doppia freccia in basso (indicata dalla freccia rossa nell’immagine di seguito)
Icone: stili di icone, basi di creazione e i migliori siti dove trovare icone uniformi
Spesso uno sviluppatore non ha le conoscenze necessarie a sviluppare delle icone da zero. Ancora una volta però voglio elencare i principi base per un uso corretto di icone.
Di seguito elencherò errori da non fare e suggerimenti da seguire per lavorare bene con le icone anche senza essere designer.
Errori comuni fatti dai web developer con le icone
- Non prendere le icone cercandole su Google singolarmente.
- A meno di non avere un pacchetto completo per il nostro progetto web creato da un designer e che, quindi, può anche essere integrato con nuove icone in futuro, eviterei di usare icone troppo dettagliate.
- Non usare icone con formati e stili diversi.
Suggerimenti per lavorare con le icone nello sviluppo web
- Nel dubbio, usiamo icone flat, cioè icone disegnate con un solo colore. In questo modo sarà facile personalizzarle.
- Usiamo icone vettoriali. Se infatti non è facile creare un pacchetto di icone da zero, rispettando le dimensioni delle linee e lo stile possiamo anche azzardare a combinare icone diverse per ottenerne una terza. E se usiamo un formato vettoriale sarà ancora più facile combinare forme e parti dell’icona con uno strumento come Inkscape.
- Tra i formati vettoriali, preferire il formato SVG. Tale formato infatti può essere integrato direttamente in un progetto web e quando le icone sono flat è facile personalizzare dimensione e colore direttamente tramite CSS. Il formato SVG è poi direttamente supportato dai migliori software di mockup come Figma e Inkscape.
- Cerchiamo di usare icone create dallo stesso designer. Fortunatamente oggi vanno di moda le icone materiale ed esistono numerosi siti gratuiti dove ottenere icone di ottima qualità. Tra questi segnalo i due più famosi:
- iconmonstr (http://iconmonstr.com)
- FontAwesome (https://fontawesome.com)
- iconmonstr (http://iconmonstr.com)
Conclusioni
In questo capitolo abbiamo visto quali sono le basi del design che ogni sviluppatore front-end deve conoscere anche se non è un designer.
Applicando le tecniche viste sopra riusciremo sempre ad avere un progetto che si presenta coerente e pulito. Ciò non vuol dire sostituire la figura del designer, ma piuttosto lavorare meglio con i designer rispettando tutti i dettagli grafici che a volte non sono neanche visibili all’occhio tecnico di un programmatore.
Quando avremo padroneggiato queste tecniche, potremo anche cominciare ad osare per introdurre qualche elemento di freschezza e novità, ricordando sempre che è importante rispettare gli schemi mentali degli utenti. Se introduciamo nuovi elementi di design, dobbiamo più di prima essere sicuri che stiamo migliorando la UX o corriamo il rischio di peggiorare la qualità del sistema. E’ vero che le scelte audaci di design creano innovazione, ma le cose audaci che non funzionano distruggono la user experience.

Il libro definitivo per imparare Angular, con esempi, codici e l'esperienza che serve per essere efficaci nello sviluppare siti, dashboard CRUD o web-app mobile (Raccomandato con un punteggio di 5 stelle su Amazon)
Info sul libro + Codici e demo delle esercitazioni Libro stampato Kindle
Kindle

C'è una differenza tra programmare e progettare un software: il design. In questo libro viene mostrato il processo per arrivare ad un design semplice e manutenibile attraverso i design pattern
Info sul libro + Codici delle esercitazioni Libro stampato Kindle
Kindle